a : P'(x * c - y * s, x * s + y * c) avec s = sin (a), c = cos (a)
Voilà à quoi devrait ressembler le résultat :

Voici un lien vers le pdf du cours de cette semaine : Cours.
Vous l'aurez compris, la première chose à faire, pour ceux qui ne l'ont pas encore, est d'installer GL4Dummies ! Vous trouverez un guide d'installation ici.
En partant de l'exemple sc_00_00_blank-1 de GL4Dummies (dans le répertoire samples), faites en sorte que lle fond de la fenêtre change de couleur aléatoirement à chaque frame.
Puis à partir de cet exemple sc_00_01_gradient-1.0 génerer un écran "neige" où chaque pixel se voit attribuer aléatoirement noir ou blanc. Puis chaque pixel un niveau de gris. Puis chaque pixel une couleur aléatoire.
À partir de sc_00_02_linesDisk-1.0, être capable après avoir implémenté l'équation discrète différencielle du cercle (il y a celle de la droite dans l'exemple) d'afficher cercles et droites.
Vous trouverez ici de quoi vous rafraichir la mémoire sur l'algorithme de tracé de cercle de Bresenham.
Voici un lien vers le pdf du cours de cette semaine : Cours.
Commencez par télécharger cette archive et faire tourner ce code chez vous. Une fois que vous avez lu le code, compris ce qu'il faisait, nous allons pouvoir le modifier pour générer d'autres forme.
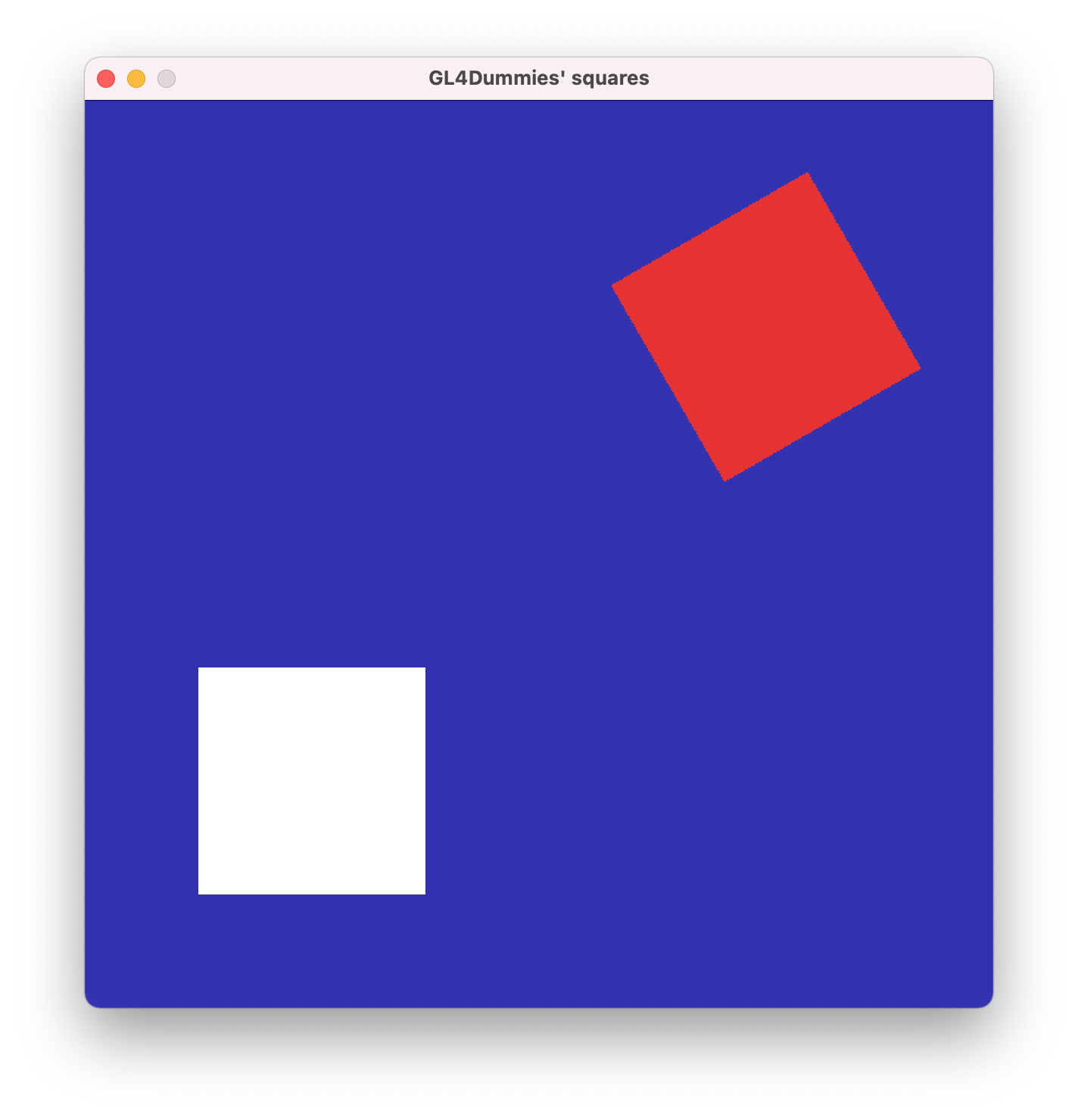
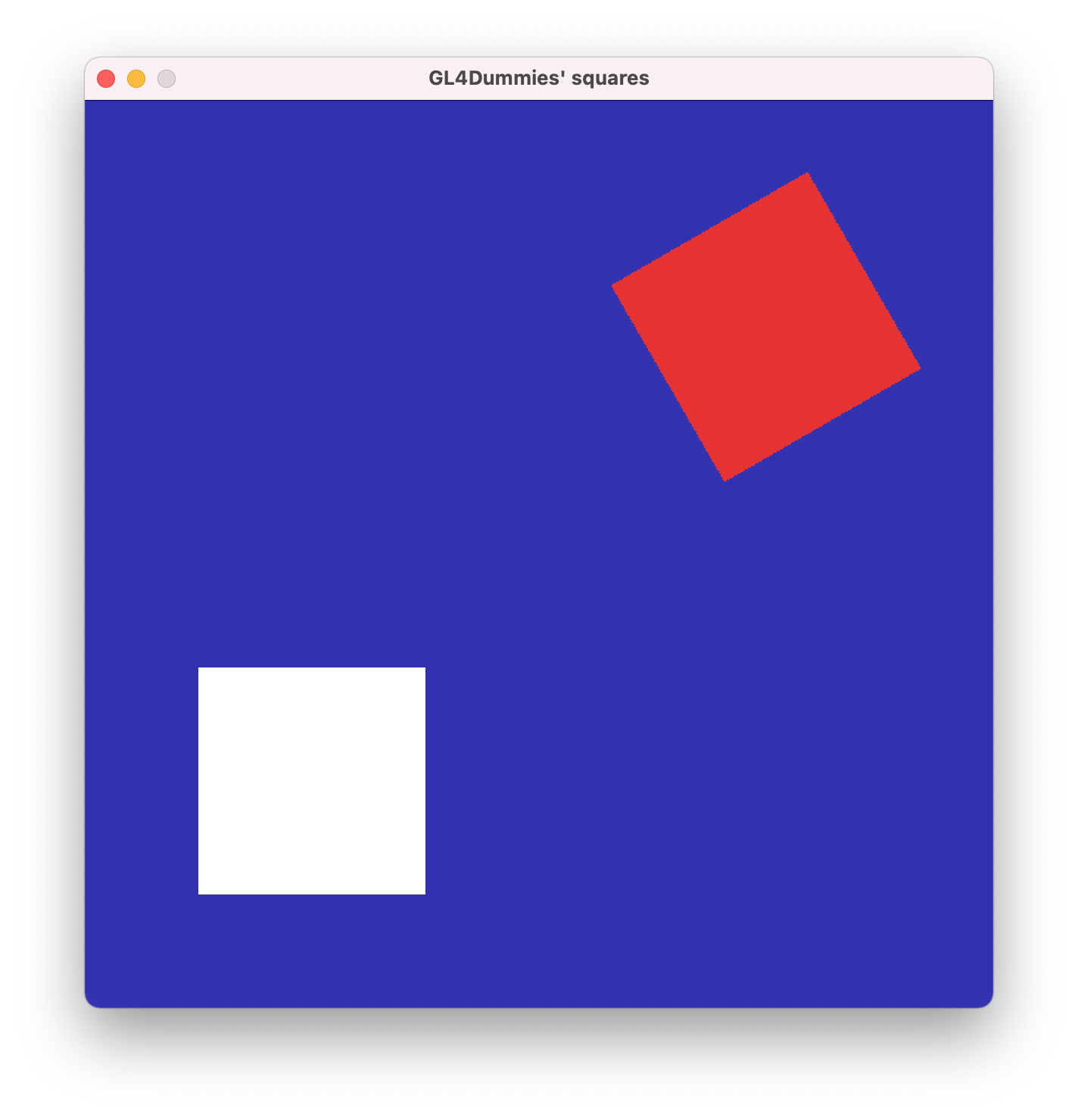
Modifiez les programmes de façon à obtenir l'affichage de deux carrés de 150×150 : l'un, blanc, centré en (150, 150) ; l'autre, rouge, centré en (450, 450) avec un angle de 30 °.
Pour vous aider, un petit rappel sur les transformations géométriques, l'image de la la translation de vecteur t(tx, ty) d'un point de coordonnées P(x, y), a poour coordonnées P'(x+tx, y+ty).
De même le point P, aura pour image par la rotation d'angle a : P'(x * c - y * s, x * s + y * c) avec s = sin (a), c = cos (a)
Voilà à quoi devrait ressembler le résultat :

Désormais, nous souhaitons modéliser un polygone régulier à n côtés, de rayon r et centré en (0, 0).
Codez la fonction polygone (n, r) qui générera le VAO permettant de dessiner un polygone régulier à n sommets et de rayon r.
Dessinez un héxagone de rayon 200 en (300, 300).

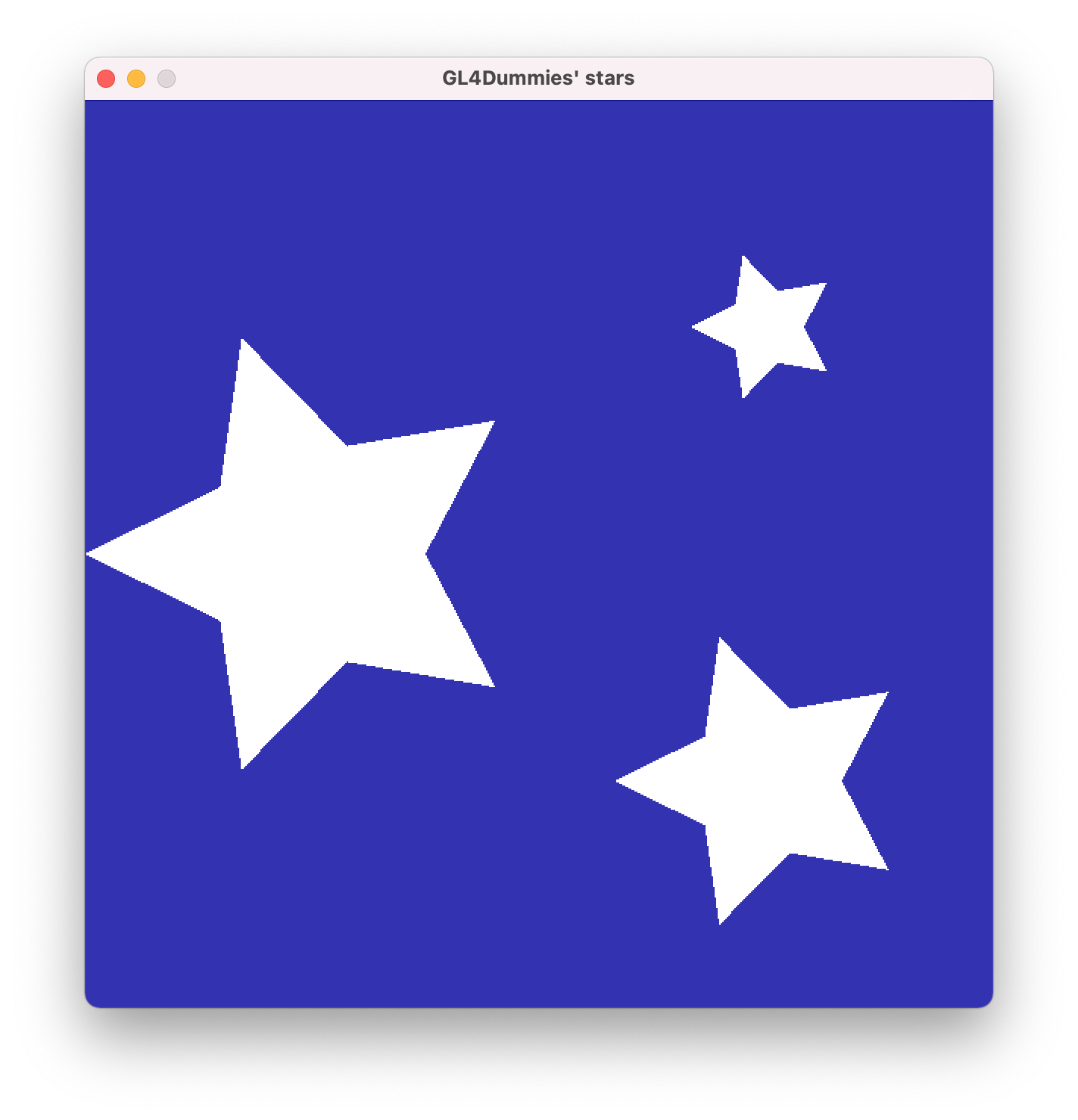
Nous souhaitons maintenant modéliser une étoile à n branches, de rayon intérieur r1 et de rayon extérieur r2. Cette fonctionnalité nous permettra ensuite de composer une scène représentant trois étoiles à cinq branches :
Codez la fonction étoile ( n, r1, r2) qui générera le VAO, puis grâce à trois appels affichez les 3 étoiles aux dimensions et positions désirées. Voilà à quoi ce que vous devriez obtenir :

Nous avons pu constater qu'effectuer, nous même les transformations géométriques n'étaient pas des plus simples (sachant que là, les primitives géométriques sont basiques et les transformations aussi). J'ai modifié le code pour arriver au même résultat mais en utilisant les coordonnées du cube de côté 2 et centré en (0, 0) qu'on a transformé à l'aide des opérations sur les matrices fournies par GL4D. Observez le code fourni : tp2.5
Voici un lien vers le pdf du cours de cette semaine : Cours.
Nous allons partir de l'exemple suivant : test_simple3D-1.0.
Première étape : Réussir à obtenir un cube centré qui tourne sur lui-même.
L'objectif, est d'être capable, d'obtenir une fenêtre avec 4 cubes, 4 sphères et 4 tors. Il faudra utiliser 4 viewports différents.
Voici un lien vers le pdf du cours de cette semaine : Cours.
Nous allons partir de l'exemple suivant : tp5.
Première étape : Réussir à appliquer la texture sur le tore.
Charger une image qui servira de texture aux face du cube.
Gérer les touches clavier flèche du haut et su bas poour gérer le zoom et gérer le mimapping pour éviter les effets d'aliasing.
Voici un lien vers le pdf du cours de cette semaine : Cours.
Nous allons partir de l'exemple suivant : tp6 qui représente un cube dont les coordonnées de textures sont utilisées pour donner les couleurs des fragment dans le fragment shader. Modifier le code pour obtenir un cube avec coordonnées de textures visualisées depuis le fragment shader.
Voroinoi en GPU : il faut générer, de manière aléatoire les coordonnées et les couleurs des sites (on pourra commencer avec 200 sites). Ces deux tableaux seront envoyés en uniform aux shaders.
Correction Voronoi et introduction son
Voici le code cemmencé ensemble : voronoi_gpu.
Essayez maintenant, de générer les sites à intervalle de temps régulier. Ou de faire varier le nombre de germes.
Voici un premier exemple d'animation liée au son : musique-1.0.
Première étape :
Suggestion d'objectif à atteindre :
Voici un lien vers le l'exemple de départ de cette semaine : demo.
Suggestion d'objectif à atteindre :